Kullanıcı Arayüzünüzü Bir Ağaç Olarak Anlamak
React uygulamanız birçok bileşenin iç içe geçmesiyle şekilleniyor. React, uygulamanızın bileşen yapısını nasıl takip ediyor?
React ve diğer birçok UI kütüphanesi, UI’ı bir ağaç olarak modeller. Uygulamanızı bir ağaç olarak düşünmek, bileşenler arasındaki ilişkiyi anlamak için kullanışlıdır. Bu anlayış, performans ve durum yönetimi gibi gelecekteki kavramlarda hata ayıklamanıza yardımcı olacaktır.
Bunları öğreneceksiniz
- React bileşen yapılarını nasıl “görür”
- Render ağacı nedir ve ne işe yarar
- Modül bağımlılık ağacı nedir ve ne işe yarar
Bir ağaç olarak kullanıcı arayüzünüz
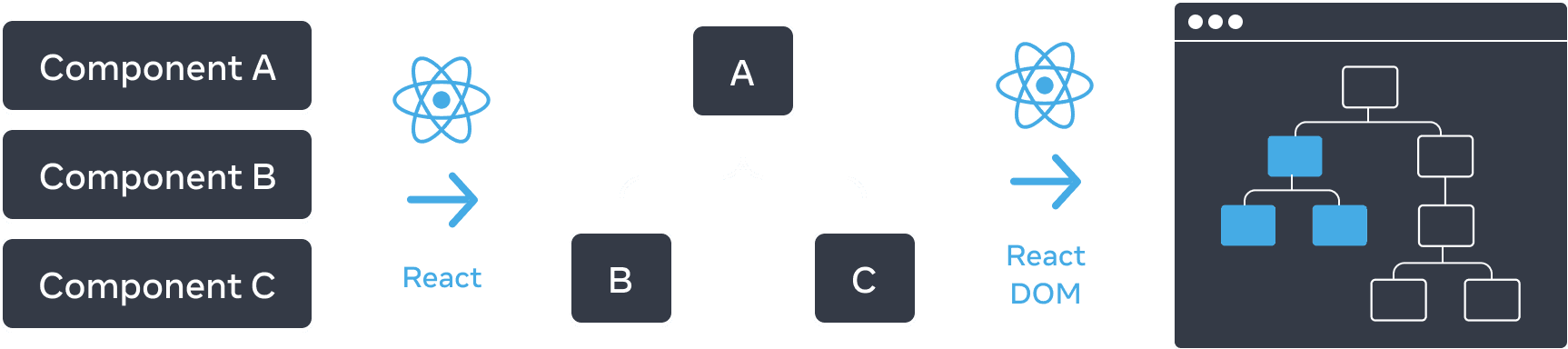
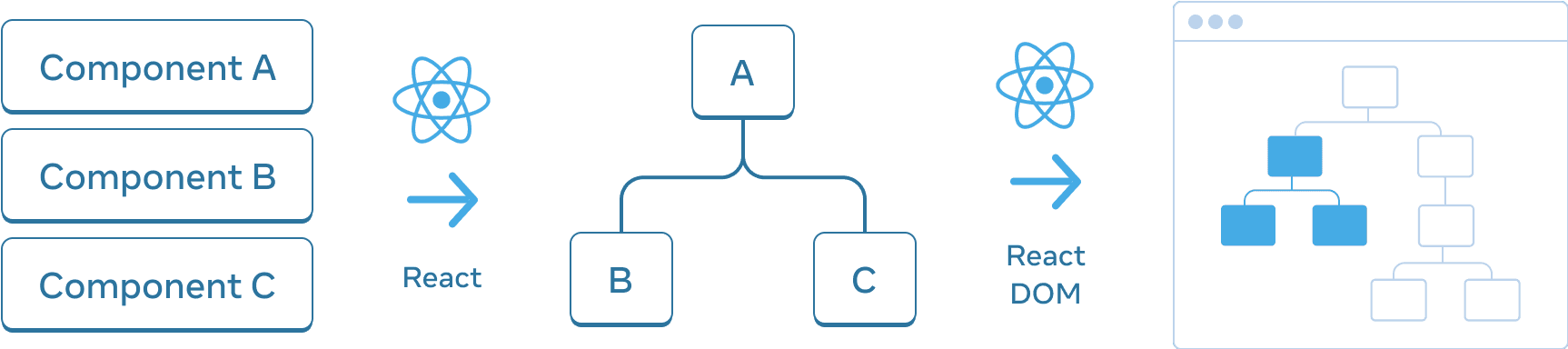
Ağaçlar öğeler arasında bir ilişki modelidir ve kullanıcı arayüzü genellikle ağaç yapıları kullanılarak temsil edilir. Örneğin, tarayıcılar HTML (DOM) ve CSS (CSSOM) modellemek için ağaç yapılarını kullanır. Mobil platformlar da görünüm hiyerarşilerini temsil etmek için ağaçları kullanır.


React, bileşenlerinizden bir Kullanıcı Arayüzü(UI) ağacı oluşturur. Bu örnekte, Kullanıcı Arayüzü(UI) ağacı daha sonra DOM’a render etmek için kullanılır.
Tarayıcılar ve mobil platformlar gibi React de bir React uygulamasındaki bileşenler arasındaki ilişkiyi yönetmek ve modellemek için ağaç yapıları kullanır. Bu ağaçlar, verilerin bir React uygulamasında nasıl aktığını ve render ile uygulama boyutunun nasıl optimize edileceğini anlamak için yararlı araçlardır.
Render Ağacı
Bileşenlerin önemli bir özelliği, diğer bileşenlerin bileşenlerini oluşturma yeteneğidir. Eş bileşenleri iç içe yerleştirdiğimizde, her bir üst bileşenin kendisinin başka bir bileşenin alt elemanı olabileceği üst ve alt bileşen kavramına sahip oluruz.
Bir React uygulamasını render ettiğimizde, bu ilişkiyi render ağacı olarak bilinen bir ağaçta modelleyebiliriz.
İşte ilham verici alıntıları render eden bir React uygulaması.
import FancyText from './FancyText'; import InspirationGenerator from './InspirationGenerator'; import Copyright from './Copyright'; export default function App() { return ( <> <FancyText title text="İlham Alın Uygulaması" /> <InspirationGenerator> <Copyright year={2004} /> </InspirationGenerator> </> ); }


React, render edilen bileşenlerden oluşan bir Kullanıcı Arayüzü(UI) ağacı olan render ağacı oluşturur.
Örnek uygulama üzerinden yukarıdaki render ağacını oluşturabiliriz.
Ağaç, her biri bir bileşeni temsil eden düğümlerden oluşur. Birkaç örnek vermek gerekirse App, FancyText, Copyright, hepsi ağacımızdaki düğümlerdir.
React render ağacındaki kök düğüm, uygulamanın kök bileşeni’dir. Bu durumda, kök bileşen App’dir ve React’in işlediği ilk bileşendir. Ağaçtaki her ok, bir üst bileşenden bir alt bileşene işaret eder.
Derinlemesine İnceleme
Yukarıdaki render ağacında, her bileşenin işlediği HTML etiketlerinden bahsedilmediğini fark edeceksiniz. Bunun nedeni, render ağacının yalnızca React bileşenlerinden oluşmasıdır.
React, bir UI çatısı olarak platformdan bağımsızdır. tr.react.dev’de, UI öğeleri olarak HTML işaretlemesini kullanan web’e işlenen örnekleri sergiliyoruz. Ancak bir React uygulaması, UIView veya FrameworkElement gibi farklı UI öğelerini kullanabilen bir mobil veya masaüstü platformunda da işlenebilir.
Bu platform UI temel öğeleri React’in bir parçası değildir. React render ağaçları, uygulamanızın hangi platformda render edildiğinden bağımsız olarak React uygulamamıza fikir verebilir.
Bir render ağacı, React uygulamasının tek bir render geçişini temsil eder. Koşullu render ile bir üst bileşen, aktarılan verilere bağlı olarak farklı alt bileşenleri render edebilir.
Uygulamayı koşullu olarak ilham verici bir alıntı veya renk oluşturacak şekilde güncelleyebiliriz.
import FancyText from './FancyText'; import InspirationGenerator from './InspirationGenerator'; import Copyright from './Copyright'; export default function App() { return ( <> <FancyText title text="İlham Alın Uygulaması" /> <InspirationGenerator> <Copyright year={2004} /> </InspirationGenerator> </> ); }


Koşullu render ile, farklı render işlemlerinde, render ağacı farklı bileşenleri render edebilir.
Bu örnekte, inspiration.type öğesinin ne olduğuna bağlı olarak, <FancyText> veya <Color> öğesini render edebiliriz. Render ağacı her render geçişi için farklı olabilir.
Render ağaçları render geçişlerinde farklılık gösterse de, bu ağaçlar genellikle bir React uygulamasında üst düzey ve yaprak bileşenlerin ne olduğunu belirlemek için yardımcı olur. Üst düzey bileşenler, kök bileşene en yakın bileşenlerdir ve altlarındaki tüm bileşenlerin render performansını etkiler ve genellikle en karmaşık bileşenlerdir. Yaprak bileşenler ağacın en altında yer alır ve alt bileşenleri yoktur ve genellikle sık sık yeniden render edilirler.
Bu bileşen kategorilerini tanımlamak, uygulamanızın veri akışını ve performansını anlamak için yararlıdır.
Modül Bağımlılık Ağacı
Bir React uygulamasında ağaç ile modellenebilecek bir başka ilişki de uygulamanın modül bağımlılıklarıdır. Bileşenlerimizi ve mantığımızı ayrı dosyalara böldüğümüzde, bileşenleri, fonksiyonları veya sabitleri dışa aktarabileceğimiz JS modülleri oluştururuz.
Bir modül bağımlılık ağacındaki her düğüm bir modüldür ve her dal o modüldeki bir import deyimini temsil eder.
Önceki İlham Alma uygulamasını ele alırsak, bir modül bağımlılık ağacı veya kısaca bağımlılık ağacı oluşturabiliriz.


İlham Alma uygulaması için modül bağımlılık ağacı.
Ağacın kök düğümü, giriş noktası dosyası olarak da bilinen kök modüldür. Genellikle kök bileşeni içeren modüldür.
Aynı uygulamanın render ağacı ile karşılaştırıldığında, benzer yapılar vardır ancak bazı önemli farklılıklar da mevcuttur:
- Ağacı oluşturan düğümler bileşenleri değil modülleri temsil eder.
- Bileşen olmayan modüller, örneğin
inspirations.jsde bu ağaçta temsil edilir. Render ağacı yalnızca bileşenleri kapsüller. Telif hakkı.js,App.jsaltında görünür, ancak render ağacında bileşen olanCopyright,InspirationGeneratorın bir alt elemanı olarak görünür. Bunun nedeniInspirationGeneratorbileşeninin JSX’i children props olarak kabul etmesidir, bu nedenleCopyrightbileşenini alt bileşen olarak işler ancak modülü içe aktarmaz.
Bağımlılık ağaçları, React uygulamanızı çalıştırmak için hangi modüllerin gerekli olduğunu belirlemek için kullanışlıdır. Üretim için bir React uygulaması oluştururken, genellikle istemciye göndermek için gerekli tüm JavaScript’i paketleyecek bir derleme adımı vardır. Bundan sorumlu araca bundler adı verilir ve bundler’lar hangi modüllerin dahil edilmesi gerektiğini belirlemek için bağımlılık ağacını kullanır.
Uygulamanız büyüdükçe, genellikle paket boyutu da büyür. Büyük paket boyutlarını, bir istemcinin indirmesi ve çalıştırması oldukça pahalıdır. Büyük paket boyutları, kullanıcı arayüzünüzün çizilme süresini geciktirebilir. Uygulamanızın bağımlılık ağacı hakkında fikir edinmek bu sorunları ayıklamanıza yardımcı olabilir.
Özet
- Ağaçlar, varlıklar arasındaki ilişkiyi temsil etmenin yaygın bir yoludur. Genellikle kullanıcı arayüzünü modellemek için kullanılırlar.
- Render ağaçları, tek bir render boyunca React bileşenleri arasındaki iç içe geçmiş ilişkiyi temsil eder.
- Koşullu render ile render ağacı farklı render işlemlerinde değişebilir. Farklı prop değerleri ile bileşenler farklı alt bileşenleri oluşturabilir.
- Render ağaçları, üst düzey ve yaprak bileşenlerin ne olduğunu belirlemeye yardımcı olur. Üst düzey bileşenler altlarındaki tüm bileşenlerin render performansını etkiler ve yaprak bileşenler genellikle sık sık yeniden render edilir. Bunları tanımlamak, oluşturma performansını anlamak ve hata ayıklamak için yararlıdır.
- Bağımlılık ağaçları, bir React uygulamasındaki modül bağımlılıklarını temsil eder.
- Bağımlılık ağaçları, bir uygulamayı göndermek için gerekli kodu paketlemek üzere derleme araçları tarafından kullanılır.
- Bağımlılık ağaçları, boyama süresini yavaşlatan ve hangi kodun paketlendiğini optimize etme fırsatlarını ortaya çıkaran büyük paket boyutlarında hata ayıklamak için kullanışlıdır.